1Na cédéčku přiloženém k
JNP 24/05 zobrazte část
Programy, na odkaz
BlueVoda Website Builder klepněte levým tlačítkem myši a stiskněte tlačítko
Otevřít. Tím se spustí jednoduchý průvodce, kde pro nainstalování HTML editoru do vašeho systému stačí klepat na tlačítko
Next.
2Z nabídky
Start,
Všechny programy,
BlueVoda Website Builder nebo poklepáním na ikonu na ploše spusťte nainstalovaný HTML editor. Zobrazí se nové okno, kde stiskněte tlačítko
Open A New Blank Page.
 3
3Pokud máte dostatečně rychlé připojení k internetu, doporučujeme vám projít si speciální animované návody, pomocí nichž se snadno a rychle zorientujete v ovládání programu a v používání dostupných funkcí. Pro zobrazení seznamu návodů se připojte k internetu a stiskněte tlačítko
Watch The Video Tutorials.
 4
4Na zobrazené stránce klepněte u vybraného nadpisu na ikonku před nadpisem a následně u odkazu v seznamu stiskněte opět tlačítko před odkazem. Tím se automaticky spustí videokurz podobný tomu, který znáte z přiložených CD
JNP.
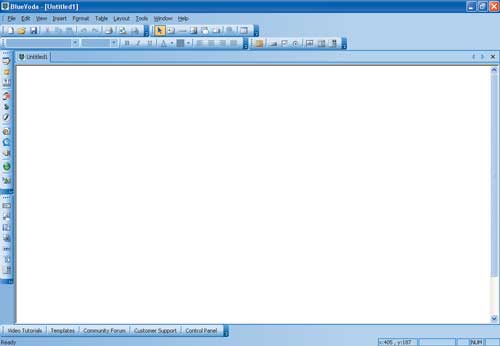
5Po stisknutí tlačítka
Open A New Blank Page se v HMTL editoru podobně jako ve
Wordu zobrazí bílá stránka, na které můžete začít tvořit svou webovou prezentaci. Pro přidání textu na stránku vyberte nástroj
Text. Tím se na stránce zobrazí ohraničená oblast, do níž poklepejte levým tlačítkem myši a vepište do ní požadovaný text.
 6
6K formátování textu můžete použít standardní ovládací prvky jako v textovém editoru
Word. Přejete-li si celý text přesunout jinam, klepněte na označenou oblast levým tlačítkem a táhněte myší požadovaným směrem.
 7
7Pro vložení obrázku stiskněte tlačítko
Image, přejděte do požadované složky a na vybraný obrázek poklepejte levým tlačítkem myši. Na webové stánky používejte výhradně upravené obrázky s optimálními rozměry ve formátu
JPEG a
GIF.
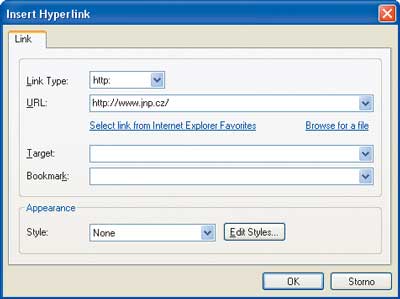
8Chcete-li z části textu nebo určitého obrázku vytvořit odkaz, označte jej myší a přejděte do nabídky
Insert,
Link. Otevře se nové okno, kde z menu
Link Type vyberte požadovaný typ odkazu (
http: pro stránky a
mailto: pro elektronickou adresu), požadovanou adresu připište do políčka
URL (za řetězec http:// nebo mailto:) a stiskněte tlačítko
OK.
 9
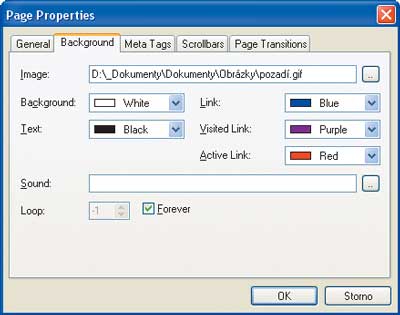
9V případě, že si přejete změnit pozadí webové stránky, přejděte do nabídky
View,
Page Properties a klepněte na záložku
Background. Chcete-li jako pozadí použít obrázek, můžete jej vyhledat stisknutím tlačítka
... V nabídkách je dále možné upravit barvu pozadí, textu, odkazu, navštíveného odkazu a aktivního odkazu.
 10
10Pokud si přejete zobrazit náhled na výsledné zobrazení stránky v internetovém prohlížeči, stiskněte na panelu nástrojů tlačítko
Preview. Pro uložení výsledku vašeho snažení vyberte v nabídce
File možnost
Save Page As, vyhledejte složku pro uložení, zadejte název souboru a stiskněte tlačítko
Uložit.
TIP:
Pro rychlý přechod na stránky s animovanými návody můžete také použít tlačítko Video Tutorials ve spodní části okna programu.
TIP:
Chcete upravit název stránky, který se zobrazuje v titulkovém pruhu prohlížeče? V HTML editoru otevřete nabídku View, Page Properties. Požadovaný název stránky vepište do políčka Title a stiskněte tlačítko OK.
TIP:
Přáli byste si v prohlížeči zobrazenou stránku uložit ve formátu HTML na pevný disk? V Internet Exploreru přejděte do nabídky Soubor, Uložit jako, vyhledejte složku pro uložení, zadejte název stránky, v nabídce Uložit jako typ ponechte aktivní volbu Úplná webová stránka a stiskněte tlačítko Uložit.