Do webového prohlížeče (Internet Explorer, Chrome, Firefox, …) vkládáte adresy desítek stránek denně, na každou z nich získáte odpověď v podobě zobrazení obsahu. Jakmile počítače cestou předají váš požadavek výslednému serveru (tedy cílovému stroji, který ve skutečnosti kontaktujete), přenese se přesná odpověď zpět až k vám. Na první pohled to zní jednoduše, nicméně postupy ukryté za tímto postupem zas tak triviální nejsou.
Webový prohlížeč v internetovém světě není ničím jiným než klientem – požadavek se přenese k cílovému stroji, jehož adresu ve tvaru například www.jnp.cz specializované DNS servery přeloží na číselnou IP adresu ve tvaru 123.456.789.123. Tento detail zmiňujeme především proto, abyste pochopili, proč hlášená chyba DNS serveru v oznamovací oblasti Windows znamená, že nezobrazíte žádnou stránku vložením její adresy. Jakmile však tento překlad „lidských“ adres na „počítačové“ funguje, musí se ještě váš prohlížeč se vzdáleným serverem takříkajíc domluvit na tom, jaký obsah se má zobrazit. Zde v drtivé většině případů přichází na řadu speciální jazyk HTML, takové malé internetové esperanto.
Jazyk HTML (HyperText Markup Language) slouží tvůrcům webových stránek k tomu, aby popsali jejich vzhled. Pomocí HTML mohou přesně určit, jaký text se zobrazí, který obrázek na stránce na jakou pozici patří, a například i to, jak obarvit libovolné bloky textu či kam vedou jednotlivé odkazy. Hlavním souborem je na straně vzdáleného serveru často soubor index.html, jakmile tedy vložíte adresu do prohlížeče, dojde k jeho zobrazení. Tyto soubory s příponou HTML mohou odkazovat na další jim podobné, a pokud se postupně jen zobrazují jednotlivé stránky bez možnosti zpracování vašeho vstupu (různé formuláře, výpočty apod.), jde o takzvané statické stránky.

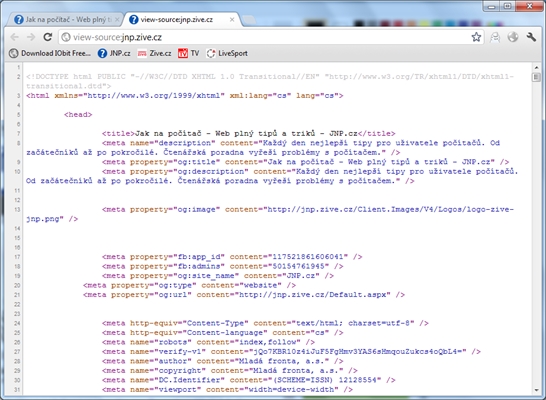
Takto získá webovou stránku prohlížeč od vzdáleného serveru...
Velice chytrá kalkulačka
Určitě jste si všimli, že webové stránky částečně kopírují klasikou sazbu knih nebo jiných tištěných dokumentů, tedy například dodržují mezinadpisy, podnadpisy, tučné písmo nebo kurzívu. Začátečníci si často představují stránku jako speciální variantu stránky ve Wordu, kde si prostě tvůrce texty ztuční, zvětší, zmenší, obarví a jen kamsi zkopíruje. Na první pohled to tak může vypadat, nicméně počítače samozřejmě potřebují jednoduché a jednoznačné zpracování.
Všem základním typografickým parametrům odpovídají speciální značky, stránka vytvořená v HTML je totiž jen prostým textem – například nadpis nejvyšší úrovně musíte uzavřít mezi značky <H1></H1>, tučné písmo vytvoříte jeho uzavřením mezi značky <B></B> a tak dále. Ano, tušíte správně, právě odtud pochází označení značkovacího jazyka…
Jednoduché zobrazení webových stránek podle předem přesně dané šablony a v rámci jednotlivých statických HTML souborů je dobré pro základní výpis informací, nicméně postrádá to nejdůležitější. Dnes vládne webovému světu interaktivita, tedy vyplňování formulářů, přihlašování, vyhodnocování vstupů, prostě cokoliv, co jakkoliv reaguje na to, jaké položky do webového prohlížeče zadáte. Toto jsou takzvané dynamické stránky a základní scénář je vždy stejný: vezmi uživatelský vstup (hodnotu, kterou zadáte do prohlížeče), předej je vnitřnímu kódu na straně serveru a na závěr pošli výstup zpět.

... a takto vám ji pak servíruje v "lidské" formě
Až po CSS
Takzvané skripty, jinými slovy tedy speciální posloupnost příkazů pro zpracování různých hodnot a poskytnutí výsledku, však nemusí být zpracovávány pouze na straně serveru. Také váš prohlížeč dokáže předávat různé hodnoty a na jejich základě ovlivnit další zpracování přenosu obsahu stránek, typicky se setkáte s takzvaným JavaScriptem. Jedná se o univerzální programovací jazyk, jehož zvládnutí již vyžaduje pokročilejší znalosti, za což se však odvděčí velice širokým použitím.
Nesmíme však opomenout ani zkratku, která je s webovými stránkami již dlouho neodmyslitelně spojena, a sice CSS. Technologie CSS (Cascading Style Sheets, kaskádové styly) umožňují definovat různá zobrazení pro jednotlivé části obsahu, které se v HTML souborech vyskytují. Pokud tedy tvůrci stránek chtějí obarvit každý odkaz na růžovo, snadno to provedou v CSS souboru, který se načte při zobrazení stránky na základě vašeho požadavku. Stejně tak mohou definovat další detaily u jiných objektů. Vidíte tedy, že tvorba stránek a jejich zpracování nabízí mnoho možností, a proto se občas na webu vyskytnou opravdová zvěrstva, ať už co do funkcí nebo vzhledu. Ne každý tvůrce dokáže tyto silné zbraně správně zvládnout.